Table of Contents
Online Help > Placemarks > How to change the display style of a track?
How to change the display style of a track?
The display style of a track can be changed from the map:
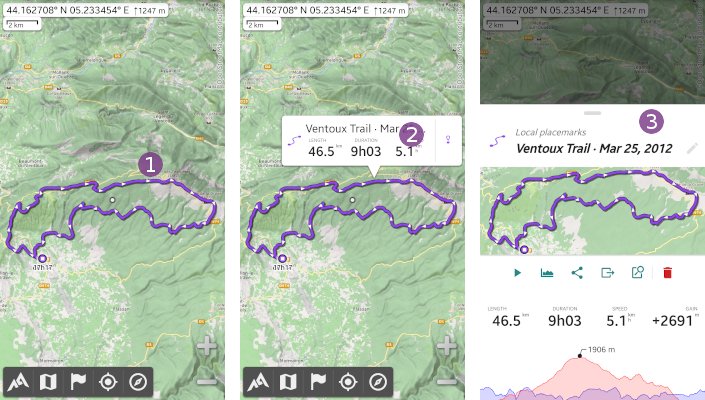
- Tap on a track displayed on the map
 ;
; - Tap on its name
 to display the item menu
to display the item menu  .
.

Coloring
To change the display color of a track, display its menu as explained above and:
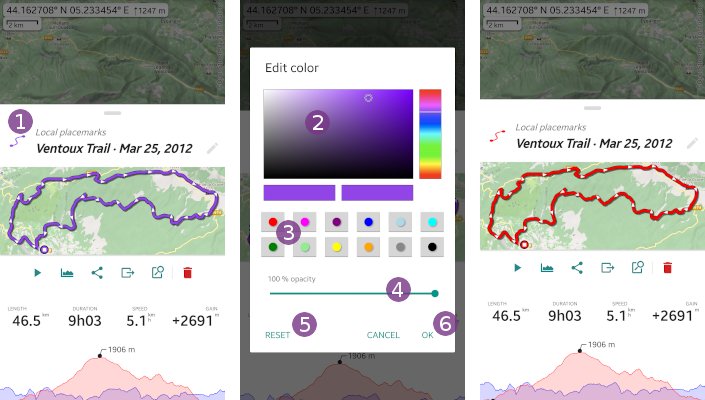
- Tap on the item icon
 to display the edit color dialog;
to display the edit color dialog; - Choose any color from the
“Color” space or simply tap on a pre-defined color
space or simply tap on a pre-defined color  (long press a pre-defined color
(long press a pre-defined color  to choose it without closing the color dialog);
to choose it without closing the color dialog); - Optionally, you can change the opacity
 of the color;
of the color; - Tap on
“Reset” to use the default placemarks color (which can be changed in the application settings);
to use the default placemarks color (which can be changed in the application settings); - Tap on
“Ok” to validate.
to validate.

Dynamic coloring
Instead of using an unique and static color, the application can use a color range based on some properties of the track (like elevation, speed, incline, etc.). To change the dynamic color, display its menu as explained above and:
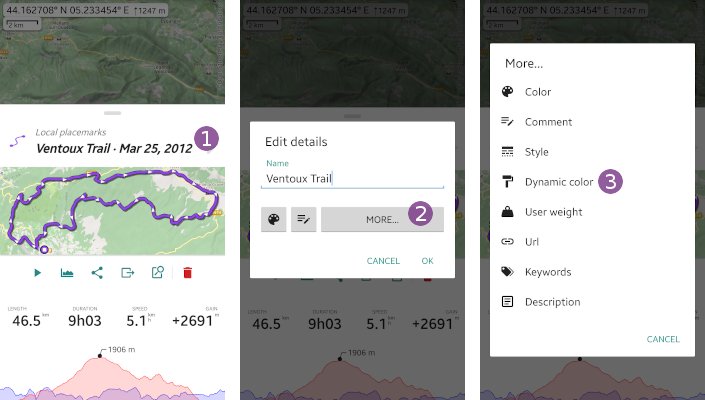
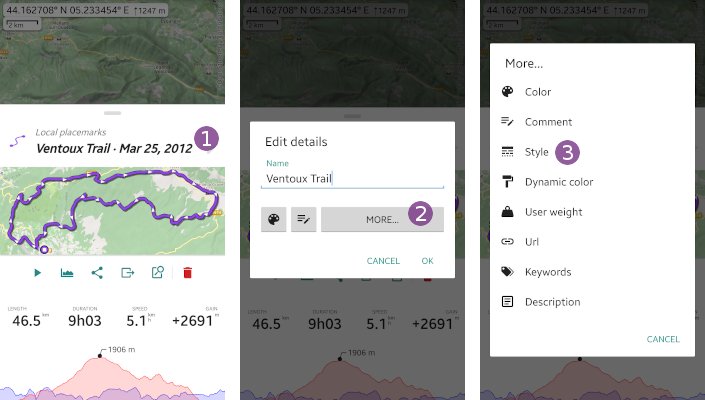
- Tap on the item name
 to display the edit details dialog;
to display the edit details dialog; - Tap on
“More…” to display more choices;
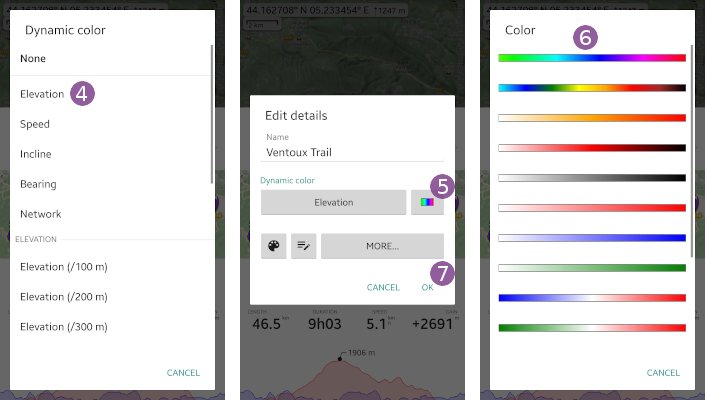
to display more choices; - Choose
“Dynamic color” .
.

- Select the property of the track to use to compute the color, for example
“Elevation” to vary the color based on the elevation;
to vary the color based on the elevation; - Optionally, tap of the color palette button
 to choose a different color palette
to choose a different color palette  (available choices depend on the selected property);
(available choices depend on the selected property); - Tap on
“Ok” to validate.
to validate.

Dynamic coloring examples
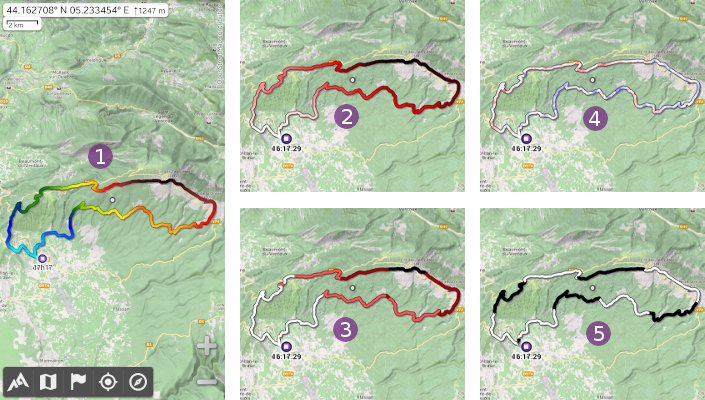
Here are some dynamic coloring examples:
“Elevation” with a multi color palette;
with a multi color palette;“Elevation” with a white-red-black color palette;
with a white-red-black color palette;“Elevation (/500m)” with a white-red-black color palette (same as
with a white-red-black color palette (same as  but with elevation values in buckets of 500m);
but with elevation values in buckets of 500m);“Incline” with a blue-white-red color palette (uphill parts are displayed in shades of red, flat parts in white and downhill parts in shades of blue);
with a blue-white-red color palette (uphill parts are displayed in shades of red, flat parts in white and downhill parts in shades of blue);“Distance (/5km)” with a back and white color palette.
with a back and white color palette.

Dashes and arrows
Instead of a plain line, the application can use dashes or arrows (forward or reward). Display its menu as explained above and:
- Tap on the item name
 to display the edit details dialog;
to display the edit details dialog; - Tap on
“More…” to display more choices;
to display more choices; - Choose
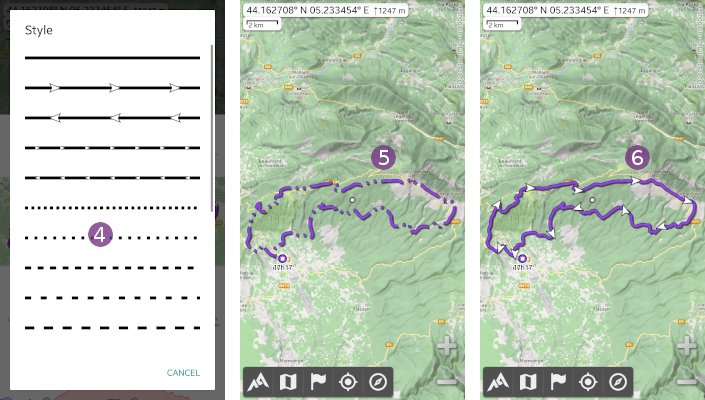
“Style” .
.

- Choose one of the available choices
 , like a dash style
, like a dash style  , or large arrows
, or large arrows  .
.